L’importance du visuel : le contraste, la profondeur et la taille
Cette leçon est la première de 5 principes visuels qui vous aiderons à diriger l’attention de l’utilisateur où il faut. Certaines parties de votre design sont plus importantes que d’autres, mais ce ne sont pas toujours les choses qu’on remarque naturellement. Donc nous devons aider l’utilisateur à remarquer les choses importantes. Dans cette leçon nous allons apprendre :
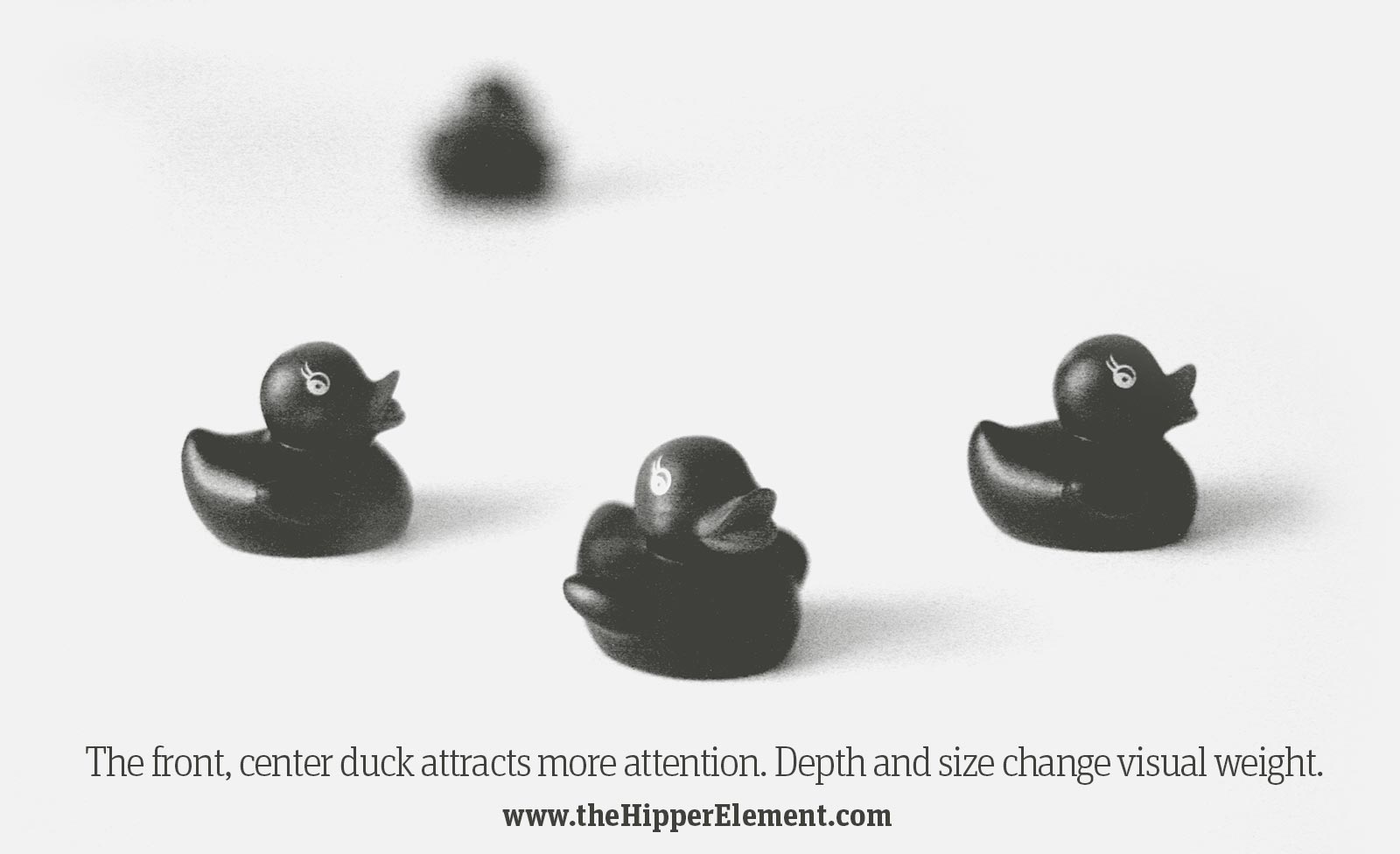
Le poids visuel : contraste, profondeur et taille
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.
L’idée du poids visuel est clairement intuitif. Certaines choses semble plus lourdes que les autre dans le design. Cela attire votre attention plus facilement. Et c’est précieux pour les UX designer.
Notre job est d’attirer l’attention des utilisateur sur les choses qui importent. Et c’est autant important de ne pas les distraire de leur but initial.
En ajoutant du poids visuel à certaines partie de votre design, vous augmenter la chance que l’utilisateur la voie et vous pouvez modifier le chemin de leur lecture.
Rappelez-vous : le poids visuel est relatif. Tous les principes visuels repose sur la comparaison avec les autres éléments visuels.
Donc je vais sans plus tarder vous présenter les stars de ce cours intensif : les petits canards en caoutchouc !

Contraste :
La différence entre les choses sombre et foncée est appelé le contraste. Plus un chose sombre est comparée à une chose lumineuse, plus important est le contraste.
En UX, vous voudrez donner aux choses importantes plus de contraste, comme le canard du centre. Dans ce cas ou la plus grande partie de l’image est claire, le canard noir est plus visible, plus important.
Si les canards étaient des boutons, les utilisateur cliqueraient surement plus sur le bouton sombre.

Profondeur et taille :
Dans le monde réel nous remarquons mieux les choses qui sont plus proche de nous que les choses éloignées.
Dans le monde digital, les choses plus grosses sont perçues comme plus proches (comme le sur l’image ci dessus). Si tous les canards avaient la même taille, vous les regarderiez probablement de gauche à droite.
Si vous utilisez des effets de flou et d’ombre cela rend la perception de profondeur plus réaliste. La taille à cet effet même si votre design est plat (flat design).
En règle générale, vous souhaitez que les choses importantes soient plus grosses. Cela créer une hiérarchie visuelle dans la page et rend la page plus facile à comprendre et vous permet de choisir ce que va percevoir l’utilisateur en premier.
C’est pourquoi ce n’est pas très logique de donner une taille trop grosse au logo sur une page , à moins que vous vouliez que les utilisateurs regardent votre logo à la place d’acheter vos produits…


