Qu’est-ce qu’une Wireframe ?
Quand la plupart des gens pensent à l’UX, ils pensent aux diagrammes avec des lignes et des rectangles qui sont appelés Wireframe. Malheureusement, la plupart des gens pensent aussi que réaliser des wireframes c’est la même chose que faire de l’UX. Donc dans cette leçon nous allons apprendre :
Qu’est-ce qu’une Wireframe dans les faits
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.
Si vous avez bien suivi tous les cours jusqu’à cet article, vous savez que l’UX est un iceberg : la partie visible est la plus petite partie du problème.
Avant de commencer vous devriez lire What isn’t a wireframe, juste au cas où vous auriez pris de mauvaises habitudes dans votre processus (ou celui de votre entreprise).

L’idée générale :
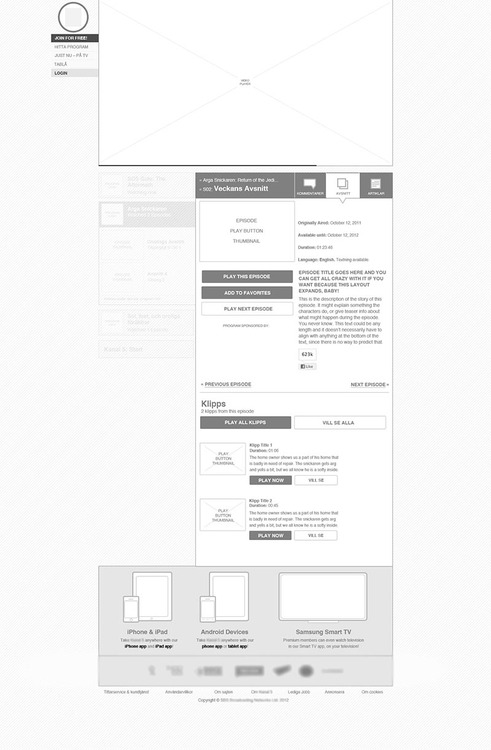
La wireframe est un document technique, comme celui d’au dessus (mais pas toujours nécessairement aussi beau que celui ci). Des lignes, des cases, des labels. Peut être une couleur ou deux. C’est tout.
Les wireframes sont souvent comparées à des "blue print" car ils ont des objectifs semblables.
Un blueprint dicte aux constructeurs comment réaliser un plan architectural. Pas quel papier peint ou quels meubles utiliser. Et les blue print sont pris très sérieusement. Ce ne sont pas des suggestions ou des esquisses.
Tous ces croquis que vous faites sur des tableaux ou durant les brainstorming sont utiles, mais ce ne sont pas des wireframes.
Ce sont des idées, des principes que vous allez utiliser plus tard pour créer les wireframes.
Une wireframe peut prendre seulement une heure à dessiner, mais cela peut prendre une semaine voire un mois à réfléchir. C’est important que vos collègues et vos clients comprennent cela !
Si un designer d’interface (UI) ou un développeur ne peut pas utiliser vos wireframe pour faire leur travail, et bien, ce ne sont pas des wireframe. Ce sont des esquisses. Recommencez.
Cela pourrait sembler ne pas être une leçon, mais je vais quand même m’arrêter là.
Les prochaines 12 leçons permettront d’améliorer vos wireframe, en faisant en sorte que votre design n’ai pas juste l’air bien mais marche bien.


