Z-pattern, F-pattern et hiérarchie visuelle
Il est facile d’imaginer chaque utilisateur excité à l’idée de lire chaque lettre que vous avez écrite et chaque pixel de chaque image de votre site ou application. Laissez tomber, les utilisateurs ne font pas ça dans la vie réelle.
Ils scannent la page. Scanner veut dire qu’ils s’arrêtent uniquement pour lire les choses qui attirent leur regard. Donc aujourd’hui, nous allons voir comment les utilisateurs scannent les pages :
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.
Utiliser un site web ou une application peut donner l’impression de vivre une expérience différente à chaque fois, mais en faite, la façon donc les gens regardent chaque design est très semblable.
La Z-pattern
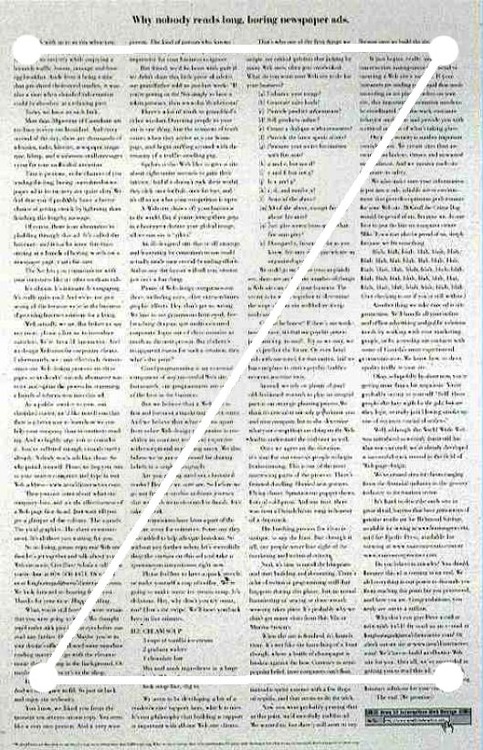
Commençons avec le plus ennuyeux des designs : une page de journal entièrement remplie de colonnes de texte. Pas de sous titres. Pas d’images. Pas de pause, ou de citations. Juste du texte depuis le coin en haut à gauche jusqu’au coin en bas à droite.

Sur des design comme celui-ci – ce que j’espère que vous ne ferez jamais – les utilisateurs scannent la page un peu en forme de Z.
Ennuyeux ! Zzzzzzzz
La raison pour laquelle j’ai créé 5 articles sur les principes du design visuel c’est pour que vous puissiez rendre ce design bien meilleur.
Aha !
Si il y avait des gros sous-titres (poids visuel), créer juste une colonne à suivre (tension de ligne) et utiliser des plus petites section (répétition, séquence), on pourrait s’approcher du fameux F-pattern.
![]()
L’image colorée juste au dessus montre l’eyes tranking ou le chemin des yeux des utilisateurs. Cela vous montre où les gens regardent, et plus longtemps ils regardent à un endroit, plus cet endroit devient chaud (représenté par la couleur jaune puis rouge).
Le F-pattern est une trouvaille du groupe Nielsen Normann, célèbre un certain temps. Et bien qu’ils n’aient pas fait de percée médiatique depuis un petit moment, ils publient encore régulièrement des rapports qui méritent d’être lus.
Le F-pattern marche comme ca :
Il commence en haut à gauche comme le Z-pattern
L’utilisateur lit/scanne le premier sous titre
Il passe à la ligne du dessous encore et encore jusqu’à ce qu’il trouve quelque chose qui l’intéresse
Il lit avec plus d’attention le texte qui l’intéresse
Et continu à passer aux lignes du dessous
C’est comme cela qu’on obtient une forme de F ou de E.
Pourquoi est-ce important ?
Vous avez pu remarquer que certaines parties de la page obtiennent moins d’attention « naturellement » alors que d’autre part sont plus obstinément regardées. C’est ce qu’on appelle les zones chaudes ou froides d’une page. Un bouton en haut à gauche aura plus de cliques qu’un bouton en haut à droite, qui aura lui même plus de cliques qu’un bouton en bas à gauche, qui aura à son tour plus de cliques qu’un bouton en bas à droite.
Et tous ces boutons auront encore plus de cliques que des butons qui seraient disposés aléatoirement au milieu de tout ça… à moins que vous fassiez quelque chose contre ça.
Hiérarchie visuelle
Quand vous considérez utiliser de la typographie pour indiquer l’importance du texte, et certaines couleurs pour mettre en avant les boutons, et quand vous donner plus de poids visuel aux éléments importants, cela créer une hiérarchie visuelle, c’est à dire un design que les utilisateurs peuvent scanner facilement. Nos yeux iront d’un élément qui a été mis en avant à l’autre.
Beaucoup de designer pensent que la hiérarchie visuelle est un bon concept car c’est plus joli, mais la réalité c’est que c’est le ressenti qui est meilleur puisque c’est plus facile à scanner (et pas par ce que c’est plus beau).


