Répétition ou la rupture des motifs
Un principe important du design visuel implique la création de motifs et pour guider les yeux des utilisateurs vers les choses importantes. Et comme toutes les bonnes règles, les motifs sont faits pour être brisés. C’est pourquoi dans cette leçon nous allons apprendre le principe visuel de la :
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.

Les canards en caoutchouc font leur grand retour !
Le cerveau humain a un talent tout particulier pour les motifs et les séquences. Si quelque chose dans la nature se répète encore et encore, nous allons vite le remarquer. En fait nous ne faisons pas que le remarquer, nous y pensons différemment.
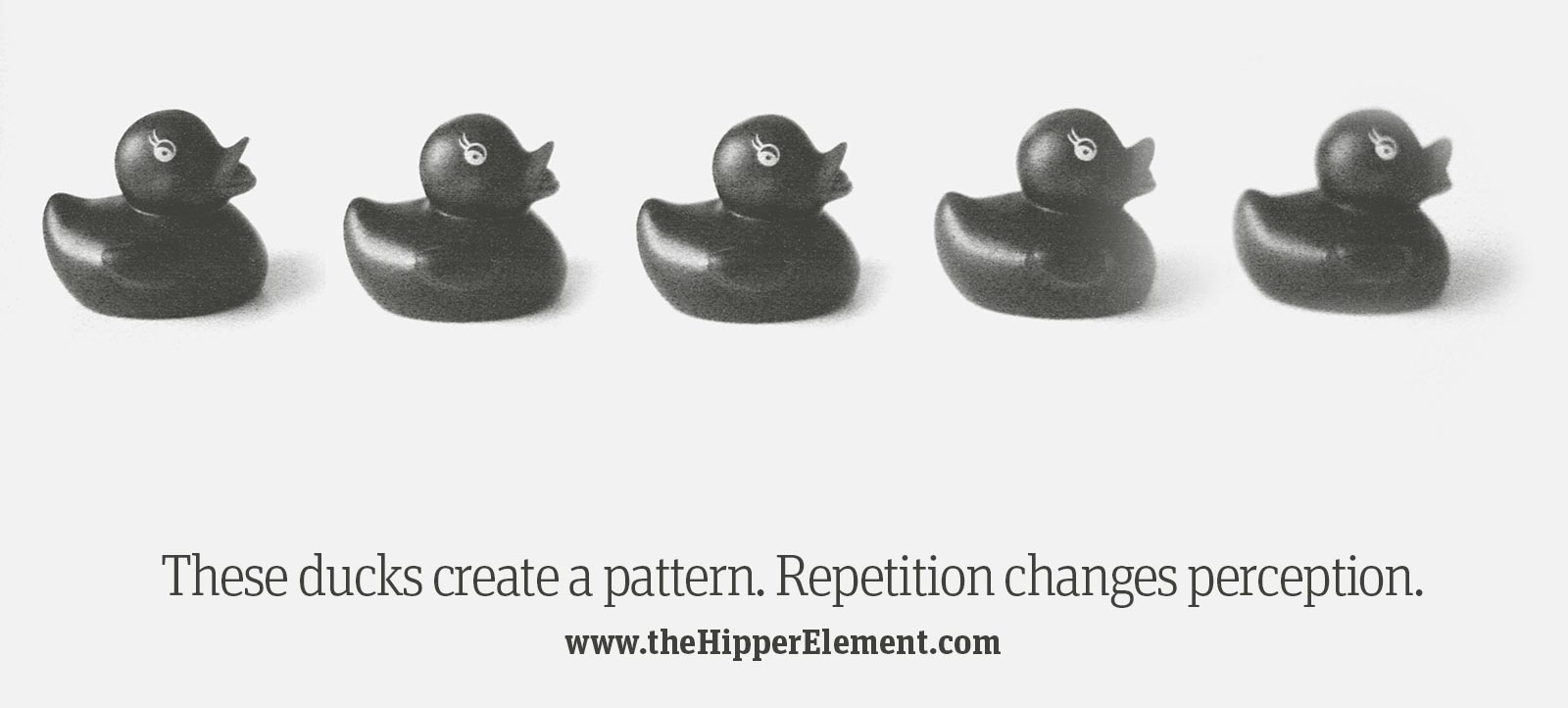
La première image ci dessus montre 5 canards identiques en ligne. Nous ne voyons pas 5 canards individuellement, nous voyons une ligne de canard. Nous les traitons comme un groupe ou une séquence, et vous les voyez probablement de gauche à droite.
Si cette ligne de canard était un menu ou une liste, nous ferions la même chose. Par conséquent, vous pouvez vous attendre à ce que plus de personnes cliquent sur les boutons de gauche que de droite.
Casser un motif
La seconde image montre les 5 même canards (ne sont ils pas beaux ?) mais cette fois, il y en a un qui sort de la ligne. On va l’appeler Beyoncé.
Cela change tout.
Maintenant vous voyez une ligne de 4 canards (jaloux) et Behoncé qui est seule, devant, sous les projecteurs, vraiment très sexy. Et c’est difficile de ne pas se concentrer sur Beyoncé, même si les 5 canards tous les 5 de majestueuses créatures.
Maintenant, si c’était un menu, le lien du milieu recevrait beaucoup plus de cliques que les 4 autres par ce que notre regard serait attiré par celui-ci. Et donc ces cliques seraient piqués aux liens de gauche, donc les liens de gauche seraient moins populaire que dans notre exemple d’avant (mais surement encore un peu plus que les liens de droite).
C’est une chose puissante à connaitre !
Cela peut paraître simple et évident mais quand vous appliquer ce principe à vos designs, cela peut permettre aux utilisateurs d’identifier le lien important, les options importantes ou qui est la pop star sur scène.
Attention : la rupture de motif peut également guider les yeux de l’utilisateur loin des autres choses importantes. Avant de briser un motif, vous devez en créer un !
Combinez les principes :
Pour créer un motif ou une séquence, garder la couleur et le poids visuel constant. L’œil de l’utilisateur suivre le motif d’une extrémité à l’autre.
Pour briser le motif, changez la couleur ou le poids visuels ou les deux , à l’endroit où vous souhaitez briser le motif. Faites un essai et changer la couleur, la taille, la forme ou le style du bouton S’inscrire et regarder le résultat !


