Les axes d’interactions
Une des questions les plus communes en UX design est, « Est ce que le bouton doit être à gauche ou à droite ? ». Et bien ça dépend. Ça dépend d’où vous avez créer des lignes visuelles. Donc dans cette leçon, nous allons découvrir les axes d'interactions.
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.

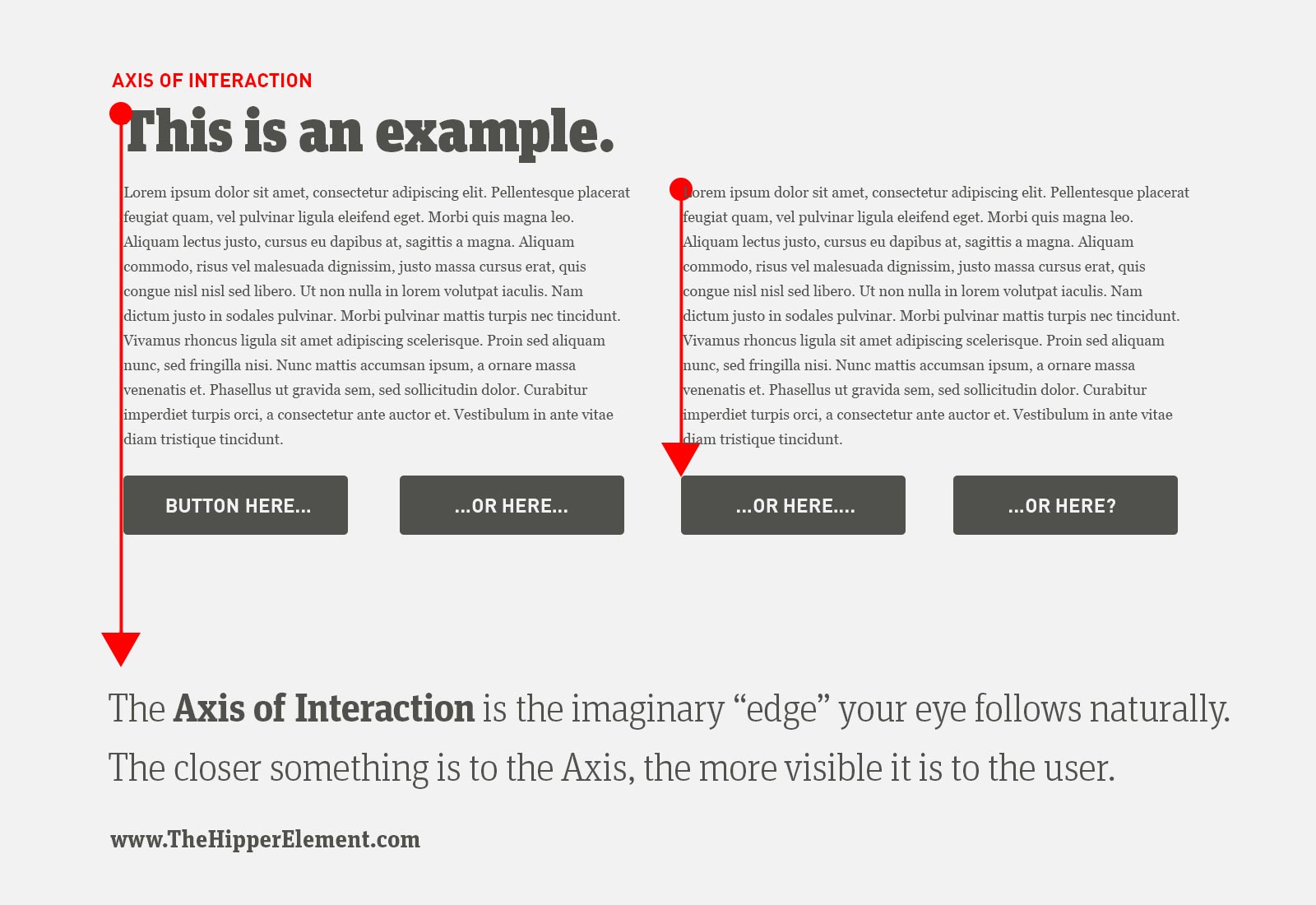
« L’axe d’interaction est le bord imaginaire que vos yeux vont suivre naturellement. Le plus proche un élément est de ce bord, au plus il est visible. »
Le postulat est simple
L’attention d’un homme est assez limitée. Nous ne pouvons nous concentrer que sur une chose à la fois, comme sur un écueil, des seins ou un canard. Donc pendant que nous sommes concentrés sur un morceau de contenu, les autres deviennent invisibles.
Vous ne me croyez pas ? Regardez ca.
Trouvez les bords
Dans tous les designs, vous utiliserez les principes visuels que nous avons vu dans les leçons précédentes. Si vous prenez un peu de recul et que vous regardez votre structure, vous constaterez qu’il y a des lignes, des bords, et des blocs un peu partout.
Vous pouvez choisir le bord du texte, de l’image ou d’une ligne d’éléments.
Chacun de ces bords est un axe d’interaction jusqu’à ce qu’il soit interrompu ou qu’il finisse.
L’attention de vos utilisateurs est à peut prêt toujours sur un axe d’interaction, et quand il quitte un axe d’interaction, c’est pour en suivre un autre.
Par conséquent
Si vous voulez que les gens cliquent sur quelque chose, mettez ce quelque chose sur un axe d’interaction. Si vous ne voulez pas qu’un élément soit cliqué, mettez le autre part.
Plus un élément est loin d’un axe d’interaction, moins il sera regardé, lu et donc cliqué.
C’est tout.


