Qu’est ce que l’architecture de l’information ?
Jusqu’à présent nous avons principalement parlé des façon de comprendre l’UX design. Dans cette leçon nous allons commencer à réellement faire des choses. La première étape dedans la conception est la structure générale du truc. Cela signifie que vous allez avoir besoin d’une introduction sur :
Qu’est ce que l’architecture de l’information ?
Vous venez juste d’arriver ? Vous voudrez peut être commencer par le début.
Si l’idée de créer une structure de l’information est complétement nouveau pour vois, cette présentation pourrait vous aider pour commencer : Understanding Information Architecture (EN).
L’architecture de l’information (IA) peut être relativement simple avec un petit projet, et incroyablement difficile avec un gros projet.
IA est invisible. Pour travailler dessus, vous aurez besoin de faire des schémas et de créer ce qu’on appelle un Site Map.
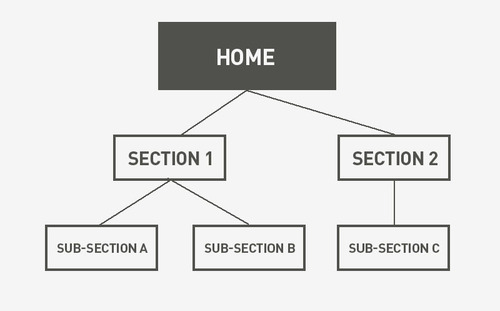
En voici un exemple :

Cet exemple présente un site web de 6 pages : la page d’accueil, deux parties (sections) du menu principal et 3 sous parties (sub-section). Les lignes désigne les liens entre les pages qui peuvent être créer soit pas des liens de menu (et sous menus) soit par des boutons.
Quand les pages sont organisées de cette façon – comme un arbre généalogique – on appelle ça une hiérarchie ou un arbre. La plupart des sites et des applications sont organisées de cette façon, mais ce n’est pas la seule manière de faire.
Il n’y a pas de règles pour construire un Site Map, mais il y a quelques lignes directrices
- Ce n’est pas par ce que votre Site Map parait simple, qu’il est logique
- Faites le clair et lisible
- En général les liens se font du haut vers le bas et pas de droite à gauche
- Ce n’est pas la peine de faire un « joli » Site Map, c’est un document technique
Profond ou plat, mais pas les deux
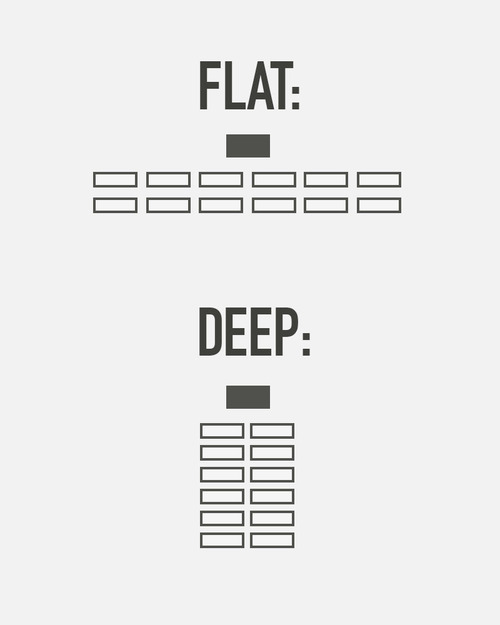
En règle générale, votre site ou votre application sera soit très « plat » (FLAT), ce qui signifie beaucoup de sections dans le menu et requiert moins de clique pour arriver dans les pages les plus « basses » du site – soit très « profond » (DEEP), avec des menus plus simples mais plus de clique pour arriver dans les pages basses.

Vous remarquez que les deux structures contiennent le même nombre de pages, mais n’ont pas la même organisation.
Les sites avec beaucoup de produits, comme Amazon, ont souvent une architecture profonde, sinon les menu serait trop longs. Les sites comme Youtube, qui ne proposent que le même contenu (ici des vidéos) ont plus souvent une structure plate.
Si votre site est profond et plat, c’est mauvais. Vous devriez peut être simplifier vos buts, ou créer bonne fonction de recherche !
Croyance commune : vous avez pu entendre les gens dire que tout devrait être accessible en 3 clique. Cela signifie juste qu’il ont appris l’UX en 90 et qu’ils n’ont plus rien appris de nouveau sur ce sujet depuis.
Concentrez vous sur l’utilisateur à la place, assurez vous qu’il comprenne où il se trouve dans votre site / application et il peut aller. Si votre navigation est facile et claire, le nombre de clique n’est pas important.


