Tension visuelle des lignes et des bords
Lorsque vous répétez quelque chose, comme nous l’avons appris dans la leçon précédente, vous créez un motif. Cependant certains types de répétitions peuvent également créer la perception de formes, et cela affecte la lecture de la page par l’utilisateur. Donc aujourd’hui, nous allons voir :
Vous venez juste d’arriver ? Vous voudrez peut être commencer par qu’est ce que l’UX design.

Vous en avez marre des canard s? Non, je ne pense pas.
La tension visuelle est un concept qui semble élémentaire, mais vous serez surpris de vous à quel point cela peut être utile. Notre cerveau est un petit peu trop bon pour voir des motifs et des formes là où elles n’existent pas. En tant que designer, vous pouvez vous en servir.
La tension de ligne
La première image montre 8 canards en lige. On ne voit pas 8 canards on voit une ligne. C’est ce qu’on appelle la tension de la ligne. La perception d’une ligne ou d’un chemin là où il n’y en a pas.
Nos yeux vont suivre le chemin pour voir où il conduit. Super utile.
Si vous brisez ce chemin, comme lorsque nous brisions des motifs, l’intervalle attirera notre attention.

La tension de bord
Jusque-là, nous avons présumé qu’il n’y avait qu’une seule ligne. Mais que se passerait-il si nous crayon une tension de ligne avec plusieurs lignes.
Le résultat pourrait être une forme.
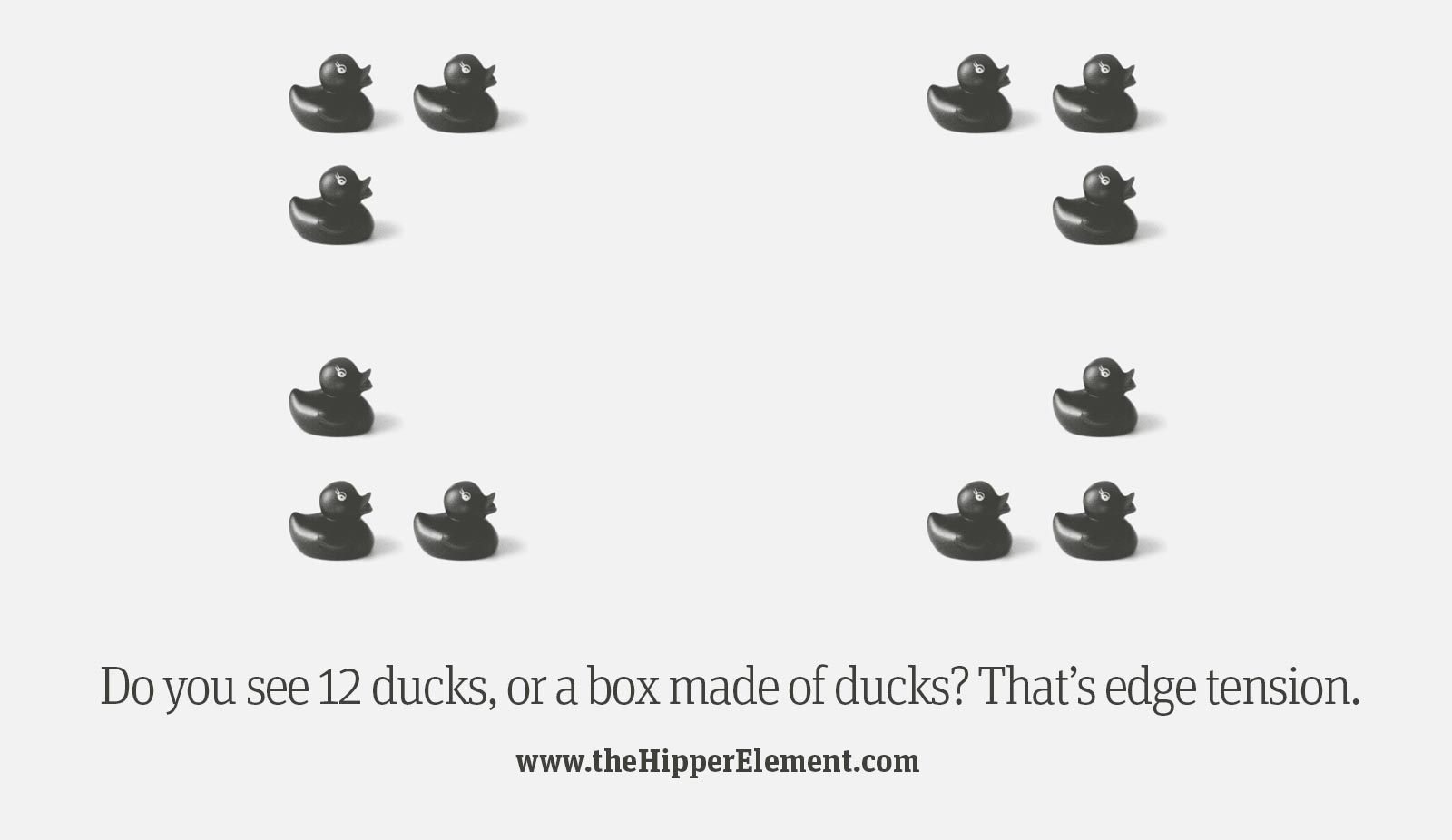
Dans la seconde image, j’ai arrangé les canards pour qu’ils apparaissent comme les bords d’une boite. Vous pourriez voir 12 canards, ou un groupe de 3 canards, mais votre cerveau veut vraiment voir la boite, donc c’est ce qu’il fait.
En plus, maintenant nous pouvons ajouter des choses à l’intérieur de la boite (comme plus de canards !), ou alors dans les espaces entre les coins. Tout comme la tension de lignes, la tension de bords nous amène à nous concentrer sur les espaces vides.
Cela pourrait permettre de mettre en valeur quelque chose de petit comme un label. Ou vous pourriez créer des chemins visuels vers le bouton où vous souhaitez que l’utilisateur clique. Les publicités vintages utilisent souvent ce genre de techniques.
En plus cela permet de rendre la structure de la page plus simple, car un chemin ou une boite est juste une représentation mentale, alors que 12 canard, c’est bien trop génialissime pour être supporté.
Combiner les principes
Dans cette leçon, j’ai laissé les espaces vides, mais vous n’avez pas à le faire. Vous pouvez également utiliser de la couleur pour créer un chemin comme avec l’aide d’un dégradé. Où vous pouvez ajouter du poids visuel sur un groupe d’éléments en les traitants comme une forme à la place d’éléments séparés. C’est une bonne chose pour guider l’œil de l’utilisateur sans ajouter plus de choses à l’écran.


