Comment mesurer les performances
Mesurer la performance d'un site web
Avant de faire quoi que ce soit, il faut prendre des mesures. Cela à l'air tout bête comme ça, mais c'est l'étape la plus cruciale.
Un site est un écosystème qui change régulièrement :
- Quelle que soit la plateforme utilisée (Saas, open source, propriétaire...) il y aura des mises à jour
- Vous ajouterez peut être de nouvelles fonctionnalités, dont certaines appellent des données extérieures
- Votre trafic va exploser (en tout cas je vous le souhaite)...
Il est donc probable qu'a un moment ou un autre vos performances vont se dégrader. La mise en place d'un cercle vertueux est impératif : à chaque modification d'un paramètre pouvant influer sur la performance, ou plus souvent par itération, il faut vérifier le résultat et surtout l'interpréter.
Mesurer la performance à l'oeil
La mesure de données simples est aisée. Un simple coup d'oeil peut suffire dans la plupart des cas pour se rendre compte du résultat. On ouvre un navigateur et d'un coup d'un seul on voit ce que ça donne. C'est primitif certes, mais c'est simple et souvent efficace. C'est d'ailleurs ce que font la plupart des responsables de site.
Même si ça a des limites, c'est souvent comme cela qu'on détecte un problème de performance. En période de solde ou lors d'une grosse campagne d'emailing il faut vérifier que le site réponde correctement. Par contre, c'est limité dans le sens ou tout le monde n'a pas le même navigateur, n'est pas sur le même réseau et surtout ne surfe pas en même temps.
Ce qui veut dire qu'au moment où vous allez jeter un oeil sur le site, il n'y aura pas forcément de lenteurs.
Mesures locales à l'aide d'outils
Un cran au dessus, l'usage d'outils tels que firebug, pagespeed, yslow ou encore Chrome Developer Tools.
Les données sont précises à l'instant T sur le poste de test et ne rendent pas compte de l'ensemble des utilisateurs. Ces outils permettent d'établir un bon diagnostique sur beaucoup de points. C'est rapide, souvent très efficace et déjà pas mal technique.
Tester un site à l'aide d'outils dédiés
La rolls, le top du top : il existe des sociétés qui vont lancer à intervalle régulier des chargements de page (via des serveurs dédiés) et en tirer un rapport. Vous aurez donc un état des lieux précis des temps de chargement au fil du temps et en conditions réelles. Vraiment terrible.
D'autant qu'il est quasiment tout le temps possible de déterminer le pays à partir duquel le test sera effectué : une sonde depuis les états unis alors que vos clients et votre serveur sont en France n'aurait aucun intérêt.
On ne parlera pas ici des tests de montée en charge. Plutôt pas mal avant une mise en ligne puisque cela permet de vérifier la tenue d'un site avant le rush de vrais internautes. Une fois le site en ligne il est trop tard pour ce type de test.
L'interprétation des mesures
C'est tout un art. Il y a 3 principaux facteurs à prendre en compte :
- Serveur (code, base de données....)
- Réseau (bande passante, compression, minification...)
- Navigateur (cache, parallélisation...)
A partir des chiffres collectés, il est possible de rapidement déterminer ou doivent se porter les premiers efforts. C'est simple, pour afficher une page dans un navigateur il faut (en schématisant beaucoup) :
- Générer une page HTML sur le serveur (par exemple à l'aide de php ou tout autre langage)
- Transmettre la page vers le navigateur
- Lire le HTML dans le navigateur, et en déduire les fichiers à charger (.js, .css, images, flash...)
- Charger les fichiers
- Interpréter les CSS, .js, afficher les images
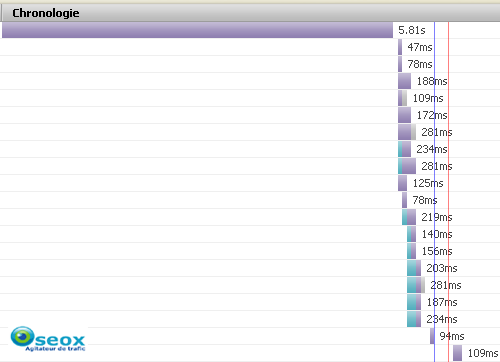
On s'attachera donc dans un premier temps aux points les plus pénalisants. Un premier examen (via pagespeed / reseau dans ce cas) donne déjà une idée :

Ici c'est clairement le HTML qui est rendu trop lentement (la 1° ligne).

Dans cet exemple, le HTML arrive en 0.30 sec, par contre le nombre élevé de fichiers pénalise le temps global de chargement. D'autre part un nombre important de javascript retarde l'interprétation de la page (le trait bleu).
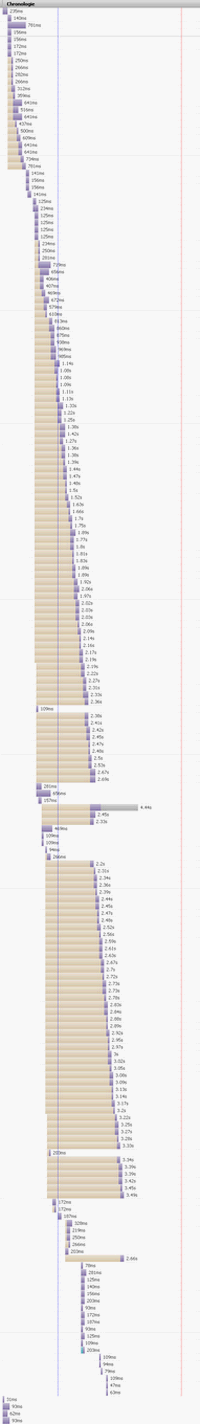
Pour être complètes, ces mesures doivent être corrélées avec le trafic.
Le nombre de connections simultanées au moment du test est un élément primordial pour une bonne analyse. En analysant assez finement les données, on identifie plus facilement certains pistes à creuser.


