Content Delivery Network
Optimisation CDN et serveur spécifique
Un CDN est grosso modo un emplacement supplémentaire ou sont stockés des données (images, vidéos, fichiers). Selon la méthode utilisée, cela peut avoir 3 intérêts :
- Libérer des ressources serveur et de la bande passante,
- permettre la parallélisation navigateur,
- réduire la latence pour les internautes situés loin du serveur.
Libérer des ressources serveur et de la bande passante
Le principe est simple. Un tiers va venir copier vos ressources (images, js, css...) et les placer sur ses serveurs. Votre serveur n'a plus à délivrer ces fichiers, puisque c'est le tiers qui va s'en charger, consommant ses ressources propres. Votre serveur peut donc se consacrer à d'autres tâches plus importantes, comme part exemple générer des pages.
Parallélisation des téléchargements
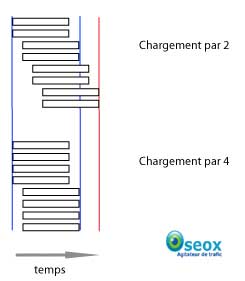
C'est un mécanisme encore une fois assez simple à comprendre. Les fichiers se chargent par paquets, ceci étant variable selon les navigateurs et leur version. D'autre part, la parallélisation se fait par nom de domaine.
Si je souhaite charger des fichiers sur IE7 cela se fera 2 par 2. Sauf si j'ajoute un nom de domaine supplémentaire ou aller chercher mes ressources. Par exemple mon domaine principal est monsite.com. Le domaine ou se trouve mes images pourrait etre cdn_de_monsite.com. Pendant que 2 images se charges, 2 autres types de fichiers se chargeront.

Temps de latence et performance
Si un navigateur situé de l'autre côté de l'autre côté de l'atlantique demande une ressource, c'est n'est pas sur votre serveur qu'on va venir le chercher, mais bien sur un serveur tiers, proche de l'internaute.
Du coup, on supprime le temps qu'il faut pour que les informations transitent d'un continent à l'autre. Et ce temps de latence est assez important, surtout s'il l'ont transfert beaucoup de fichiers.
Comment déployer un CDN ?
C'est relativement simple. Pour une grosse structure, il existe bon nombre de fournisseurs de ce type de services. Les plus connus, et payants, sont probablement akamai et limelight. C'est transparent, vous n'avez que la facture à régler.
Pour un particulier, il est possible de mettre en place un second hébergement avec un nom de domaine, auquel cas on gagne sur les deux premiers points évoqués plus haut. Il suffit d'héberger sur le second espace la charte graphique par exemple. Le premier serveur distribuant les images produit et les autres fichiers. La seconde possibilité est encore plus simple, car elle ne nécessite qu'un seul hébergement, un seul nom de domaine et un sous domaine. La charte graphique étant délivrée via cdn.monsite.com.
On parallélise une partie des chargements, sans frais. Le gain peut être conséquent pour l'internaute sur un site très chargé graphiquement.
Dans votre code HTML et CSS, il suffira de remplacer les appels www.monsite.com/image.png par cdn_de_monsite.com/image.png ou cdn.monsite.com/image.png.


