Firebug : Plugin Firefox
Firebug : le plugin ultime de Firefox
Avant d'installer Pagespeed ou Yslow, il faut installer Firefox et l'extension Firebug. Firebug est un outil extrêmement puissant et utile pour les développeurs / intégrateurs, et également pour ceux qui souhaitent optimiser leur site.
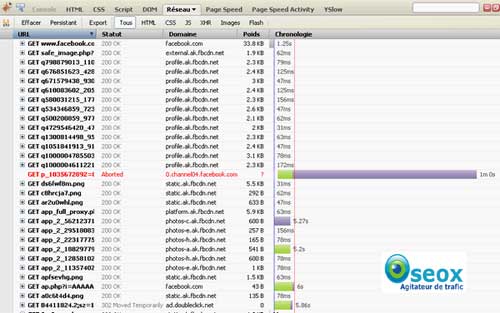
Nous allons donc nous pencher sur la fonctionnalité "réseau" de Firebug.

Comme vous pouvez le constater, c'est une vraie mine d'or. En un coup d'oeil on dispose déjà d'une bonne quantité d'informations : listes des fichiers chargés, durée de chargement, poids... Rien qu'avec cela il y a de quoi faire. Ne serait ce que voir si le HTML arrive rapidement.
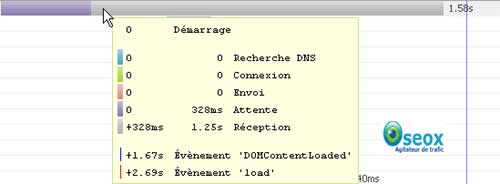
Si celui-ci prends 10 secondes pour arriver, vous savez déjà que c'est la partie code (code, SQL, caching...) ou serveur qu'il faudra travailler en premier lieu. Dans cet exemple, le document HTML est disponible en 1.25 seconde. Le DOMContentLoaded (le document est disponible) est indiqué par une ligne bleue. On voit donc qu'il est interprété quasi immédiatement.

Encore plus fort : à chaque fichier vous disposez d'informations détaillées : résolution DNS, connexion, envoi, attente, réception. On sait donc dire quels sont les fichiers qui arrivent lentement, et donne une piste sur le pourquoi. Les erreurs 404 sont immédiatement visibles, elles sont indiquées en rouge.
On dispose aussi du DOMContentLoaded et Loaded. DOMContentLoaded est un évènement signifiant que la page HTML est chargée et interprétée (mais pas affichée).

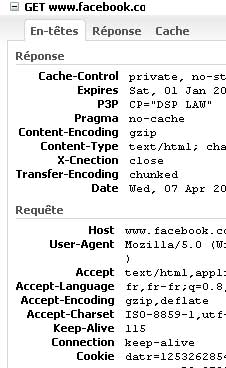
Également très intéressant, les entêtes donnent une masse d'infos : cache, compression, ETAGS, keep alive...
Rien qu'avec cet outils vous disposez donc d'une base d'analyse très touffue, qu'il est parfois long à inspecter dans le détail. PageSpeed est là pour vous aider.
Attention, Firebug ne restitue pas l'impression de lenteur que pourrait avoir un internaute. Par exemple une page peut mettre 20 secondes avant d'être complétement finalisée, par contre donner l'impression de rapidité. Il suffit d'une seule image insignifiante non bloquante (dans le footer par exemple) très longue à charger alors que le reste arrive contre l'éclair pour donner l'impression que le site n'est pas véloce.
Il faut donc pondérer des résultats purement techniques avec une inspection visuelle.


