Tag / Code de tracking google analytics
Code google analytics en javascript
L'objectif de ce tutoriel n'est pas de vous préparer à la certification Google Analytics mais de vous sensibiliser au sujet et vous présenter quelques méthodes relatives au paramétrage de votre compte Google Analytics.
Voyons ensemble comment faire vos premiers pas sur Google Analytics en l'installant sur votre site internet. Dans un premier temps, rendez-vous à l'adresse suivante :
www.google.com/intl/fr/analytics/ et cliquez sur le lien "ajouter un nouveau compte".
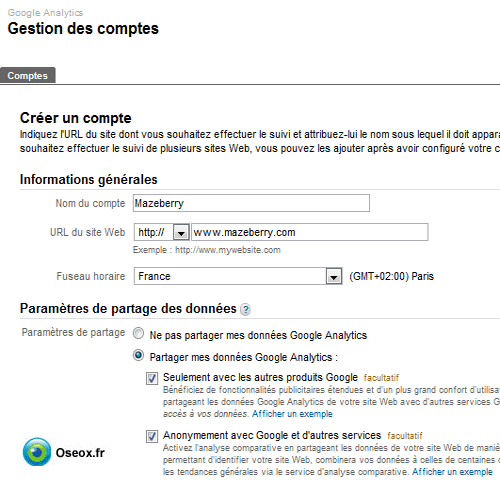
Ensuite, suivez les instructions présentées dans les figures ci-dessous en spécifiant votre nom de domaine ainsi que le fuseau horaire de votre site internet.

Création d'un compte Google Analytics 1/2
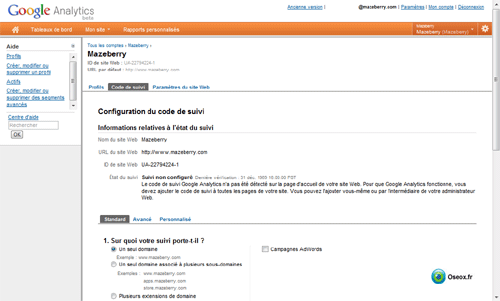
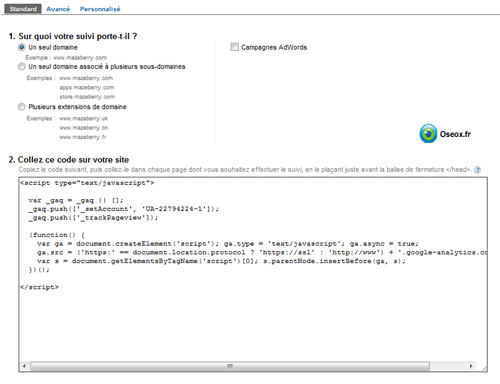
Une fois cette première étape validée, vous obtiendrez un code Javascript à installer sur chacune de vos pages. N'hésitez pas à utiliser l'assistant de configuration afin d'adapter Google Analytics à vos besoins et à votre structure technique. Par exemple, si votre site utilise des sous domaines, pensez à cocher la case appropriée. Le cas échéant, vos statistiques pourraient être altérées par un nombre plus important de visites et de visiteurs uniques...

Création d'un compte Google Analytics 2/2
Tag et Code Google analytics
Notez que le code présenté ci-dessous est un code asynchrone. Il doit être placé juste avant la balise de fermeture .

Code google analytics / Tag google analytics
Voici un exemple concret de code google analytics (javascript).
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>


