Premier site en ASP.NET
Créer son premier site en ASP .NET
Nous allons dans un premier temps créer une application web asp.net permettant de créer un site internet.
Création d'un projet : TUTO ASP .NET
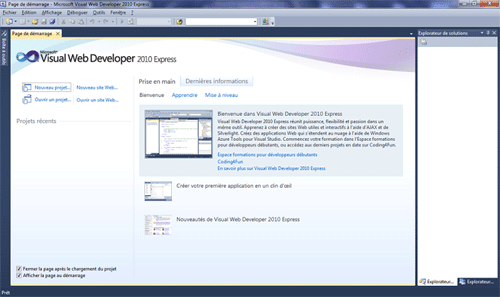
Pour cela lancer Microsoft Visual Web Developer Express 2010. Si vous ne l’avez pas installé, il faut suffit de suivre le tutoriel d’installation de Web Developer Express 2010.
Pour la création du projet, il vous suffit de cliquer sur Nouveau projet dans la page centrale ou d’utiliser le menu du haut Fichier > Nouveau projet.
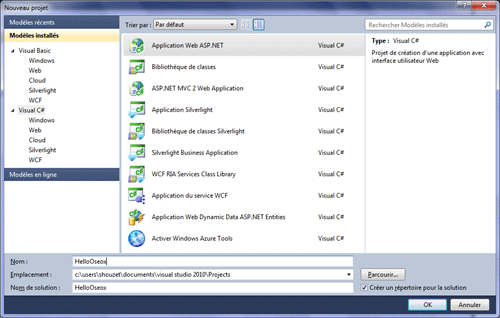
Choisissez un projet Visual C# / Application Web ASP .NET. Il faut suffit de choisir un nom à saisir dans le champ Nom, si vous souhaitez changer d’emplacement, il vous suffit de changer l’emplacement.


Dossiers et fichiers par défaut
Une fois le projet créé, vous pouvez observer dans l’explorateur de solutions un ensemble de dossiers et de fichiers.
Properties : permet la configuration de votre application Web ASP.NET et de votre visual studio propre à ce projet.
Références : Ensemble des Références et des Références de Services que l’on va utiliser dans son Application Web ASP.NET.
Account : Dossier avec des pages créées par défaut pour la gestion de compte utilisateur. Vous pouvez les supprimer si vous n’avez pas besoin de cette fonctionnalité sur votre site.
App_Date : Permetttant de mettre une base de données embarquée.
Scripts : Vous pouvez y placer vos fichiers JavaScript. Par défaut, Jquery 1.4.1 est présent, n’hésitez pas à mettre la dernière version disponible.
Styles : Vous pouvez y placer vos fichiers CSS.
About.aspx et Default.aspx sont des fichiers créés par défaut que vous pouvez supprimer. Sur IIS, le fichier appelé par défaut dans un dossier est default.aspx.
Global.asax : fichier facultatif qui contient du code pour répondre aux événements de niveau application ou session déclenchés par ASP.NET ou par les modules HTTP
Site.Master : Master page<:p>
Web.Config : Fichier de paramétrage de votre application
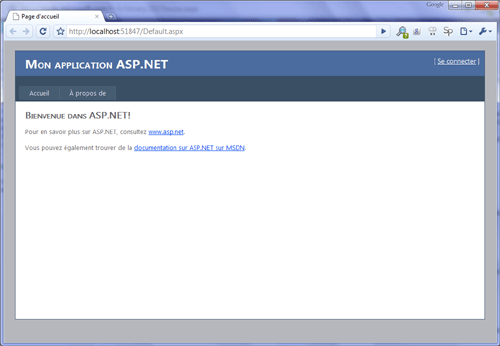
Pour s’assurer que tout marche parfaitement, nous allons compiler l’application et la lancer. Pour cela, dans le menu du haut cliquer sur Deboguer > Démarrer le débogueurs. Le server web intégré à Visual Web Developer se lance et vous attribuets une Url et un port pour votre application Web ASP.NET. Si tout ce passe bien, vous devriez avoir la page suivante affichée dans votre navigateur :