Optimiser les performances d’affichage
Optimiser les performances d'affichage avec PrestaShop
La vitesse de chargement est l'un des facteurs les plus importants pour le succès de votre boutique en ligne. Par défaut, PrestaShop inclut plusieurs paramètres liés aux performances que vous pouvez utiliser pour améliorer la rapidité et la réactivité de votre boutique.
En outre, il existe de nombreuses autres façons de faire de votre boutique PrestaShop un site très rapide..
Il est bon de rappeler que la vitesse de chargement des sites internet est primordial pour différentes raisons :
- Google le prends maintenant dans ses paramètres pour le classement d’un site
- 40% des utilisateurs quittent le site s’il prend plus de 3 secondes à charger
Voici les guides pour configurer les performances et les conseils essentiels, que vous pouvez prendre pour accélérer la boutique Prestashop 1.7.
Optimisation Prestashop
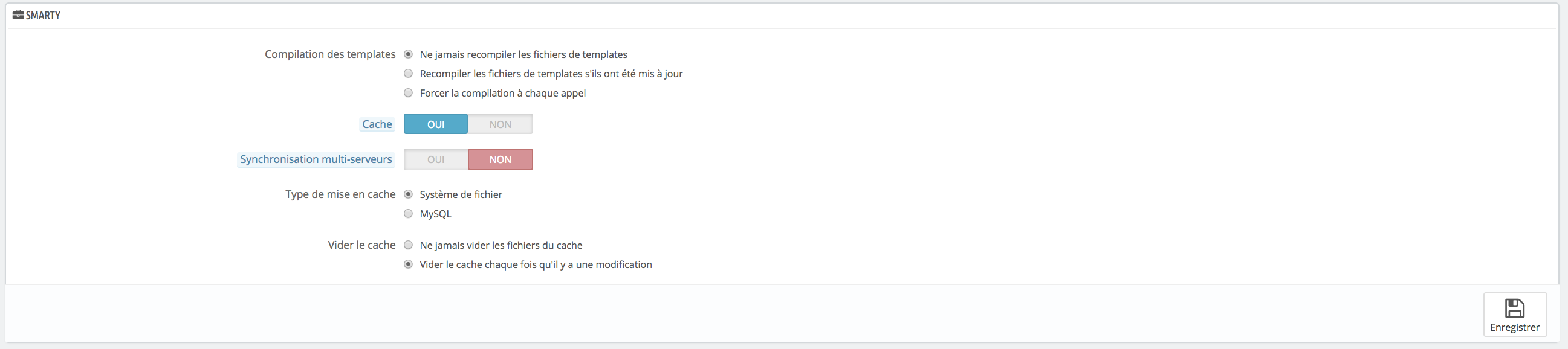
Vous pouvez activer SMARTY :

Veillez à bien indiquer pour :
- Compilation des templates, cochez : “Ne jamais recompiler les fichiers de templates”
- Cache : sélectionnez OUI.
- Synchronisation multi-serveur : sélectionnez NON.
- Type de mise en cache: sélectionnez “Système de fichier”
- Vider le cache: sélectionnez “Vider le cache chaque fois qu'il y a une modification”.
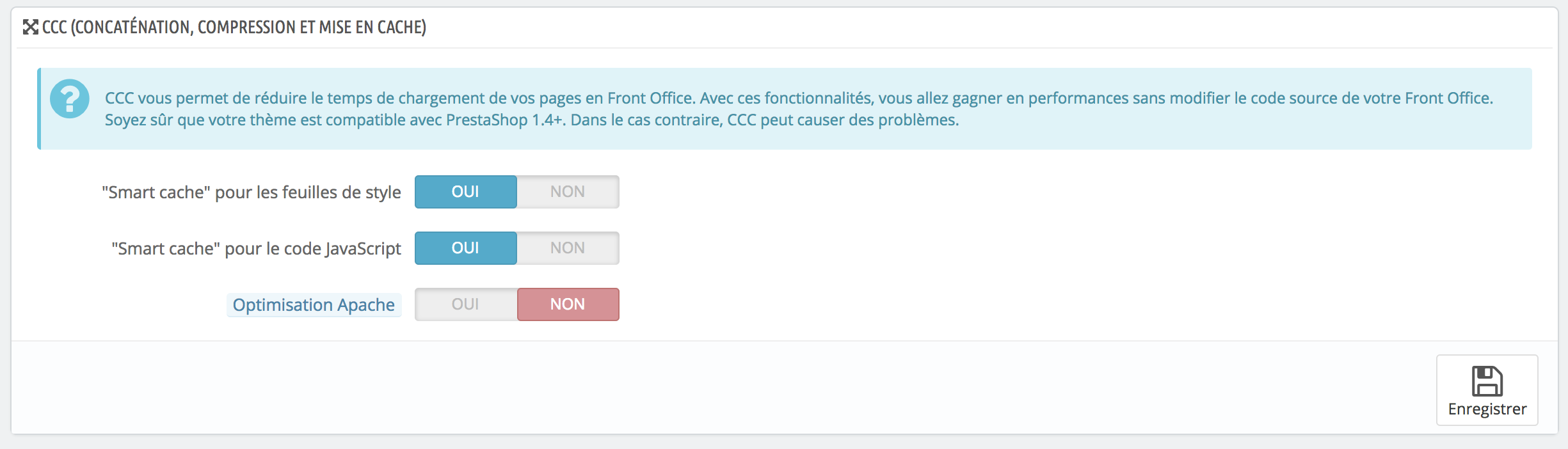
Activer le CCC (Combiner, Compresser, Cache):

CCC est un ensemble d'outils visant à minimiser le temps de chargement du site Web:
- Cache intelligent pour CSS : combine la compression et la mise en cache des fichiers de type CSS.
- Cache intelligent pour JavaScript : combinez la compression et la mise en cache des fichiers de type JavaScript
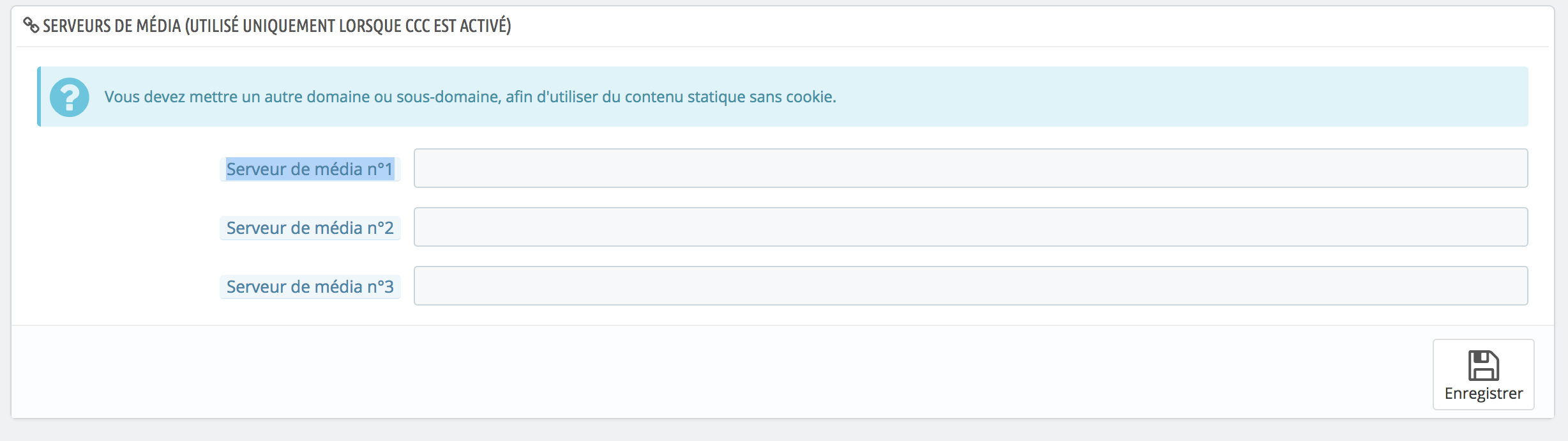
CDN pour optimiser les performances d'affichage

La configuration de CDN est particulièrement utile pour les sites Web, elle permet de réduire la distance entre votre serveur et vos visiteurs. Vous pouvez utiliser des services comme MetaCDN ou MaxCDN et remplir vos informations de service média dans Prestashop.
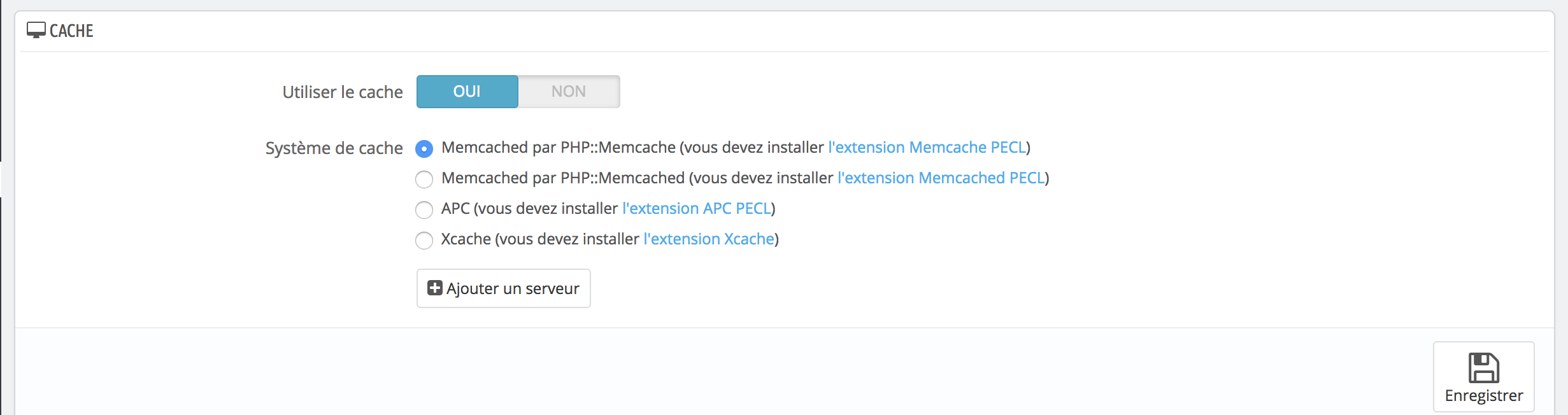
Système de cache

Sélectionnez "OUI" et pour le système de cache, sélectionnez “Memcached par PHP::Memcache”
Memcached vous aide à gérer les gros cache pour vos données et est déjà utilisé par Wikipedia, Twitter ou Craigslist
Retirer les modules non utilisés

Le Prestashop 1.7 par défaut est entièrement équipé avec plus de 500 fonctionnalités et modules essentiels. Il y a tellement de modules que vous n'utiliserez peut-être pas tous ces modules.
Il est recommandé de désactiver et de désinstaller ces modules pour éviter de les charger. Si vous devez utiliser Google Analytics pour suivre le trafic et les conversions de votre site, désactiver les statistiques de la boutique afin d’éviter les doublons.
Hébergement web
Normalement, votre site sera placé sur le même serveur que des milliers d'autres sites (si vous choisissez un hébergement mutualisé). S'il y a beaucoup de clients qui essaient d'accéder à ce serveur en même temps, cela peut ralentir la vitesse pour tous (y compris vous).
Par conséquent, choisissez le bon hébergement auprès d'un fournisseur réputé et fiable, capable de répondre à tous les besoins d'hébergement de Prestashop.
Il faut mieux choisir une offre surdimensionnée à votre besoin si possible.
Optimiser les images
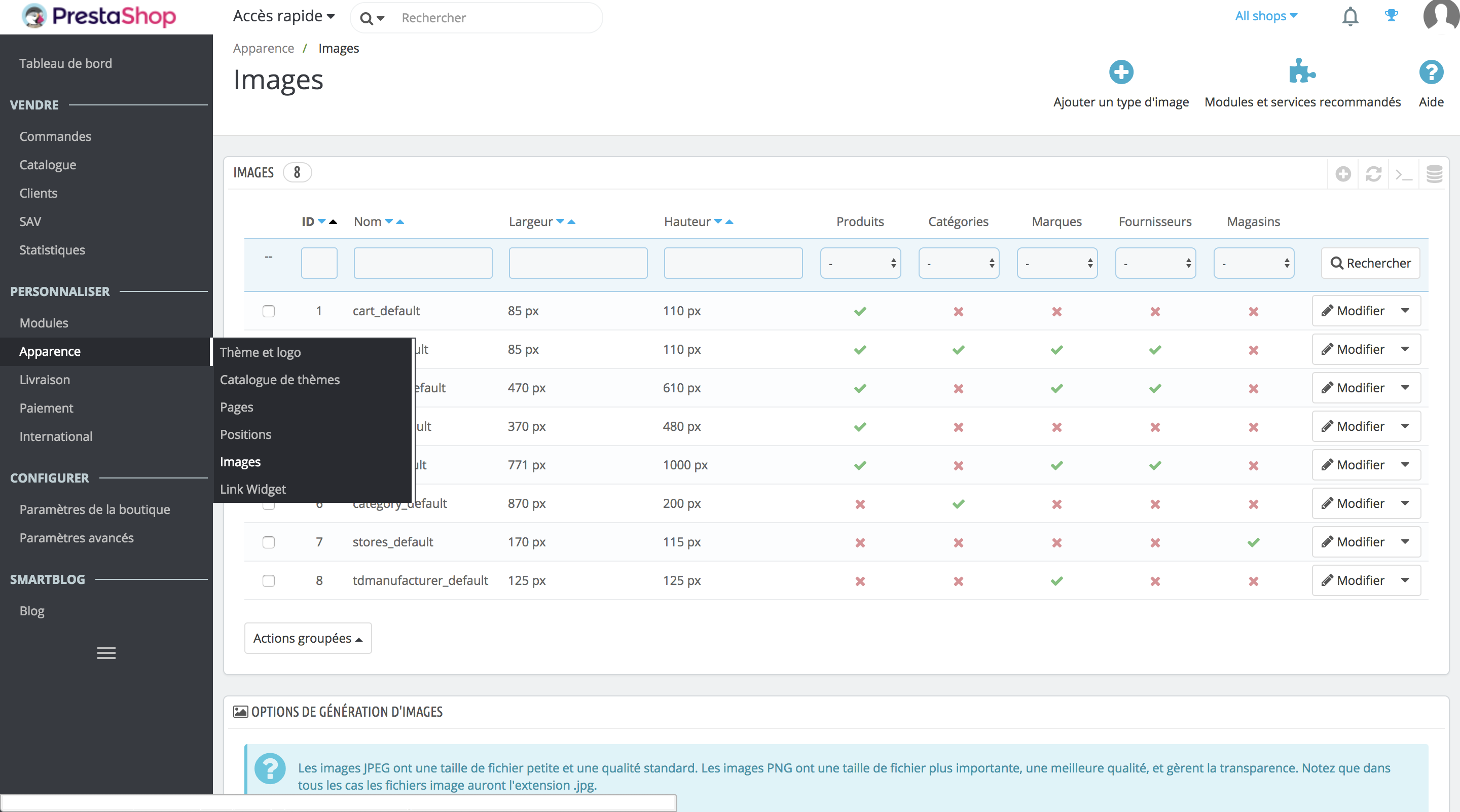
Pour accéder au menu, il vous faudra :
- Aller sur votre tableau de bord
- Dans la partie “personnaliser”
- Sélectionnez apparence
- Puis cliquez sur “images”

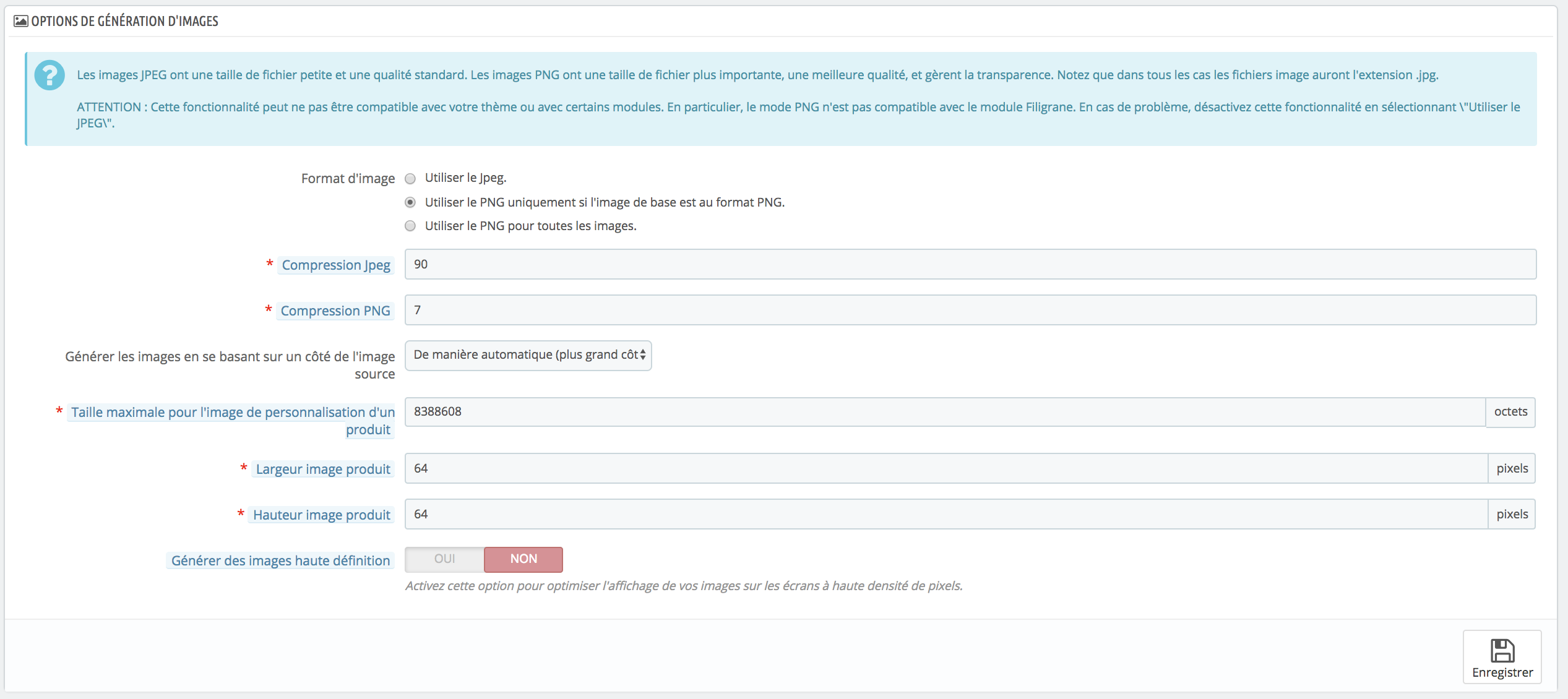
Un peu plus bas, vous trouverez la boite "option de génération d’images".

- N'utilisez pas le format HTML pour mettre à l'échelle les grandes photos. Les navigateurs ont besoin de temps pour mettre à l'échelle les images et celles-ci sembleront plus mauvaises que l'original.
- Optimisez toujours vos images. Vous pouvez utiliser Adobe Photoshop ou Smush It pour réduire la taille de vos images sans réduire la qualité de l'image
- N'insérez pas trop d'images dans un seul article. Essayez de les diviser en pages au cas où vous auriez beaucoup de photos.
N’oubliez pas de mesure vos résultats
Vous pouvez utiliser quelques outils comme ceux ci-dessous pour vérifier la vitesse de votre site :
- Kraken.io : Passez en revue les images sur votre site et vous suggérez lesquelles vous pouvez optimiser la vitesse de chargement du site
- Pingdom : Il vous aide à vous soucier de tout ce qui concerne le serveur, le réseau ou la base de données
- PageSpeed : Indique si la page fonctionne correctement ou non. Il vous suggère également des solutions aux problèmes présent sur votre site.
- GT Metrix : GT Metrix vous offre le plus grand aperçu de ce que vous devez faire sur le site et les objectifs auxquels vous pouvez vous attendre.
Une fois l'optimisation terminée, vérifiez la vitesse de votre site. En espérant que votre site soit beaucoup plus rapide maintenant !

