Qu’est-ce qui doit être au dessus du fold sur un Ecommerce ?
Graham Charlton a rédigé en Octobre 2009 un article intitulé "What should be above the fold on an e-commerce site?". Ce billet est une traduction partielle.
Comme un certain nombre d'études dédiées à l'ergonomie l'ont montré récemment, le fold (zone visible sans scroller) sur une page Web ne doit pas être un obstacle pour les utilisateurs, et les internautes sont disposés à scroller vers le bas pour voir la suite de la page.
Cependant, la zone au-dessus du pli (fold) est la première chose que les visiteurs verront de votre site. On peut donc alors légitimement se demander, qu'est ce qui doit être au dessus du fold ? Et plus particulièrement dans le cadre d'un site Ecommerce où le taux de conversion joue un rôle prépondérant.
Selon un article très perspicace de cxpartners, après avoir mené plus de 800 sessions de tests utilisateurs, le pli est seulement vu comme un obstacle pour trois d'entre eux. Ce qui constitue une statistique très convaincante n'est ce pas ?
Sur les trois cas où le pli a été considéré comme une barrière, une forte ligne horizontale sur toute la page, à proximité du fold était le responsable.
Il est clair que la majorité des utilisateurs du Web sont maintenant habitués à utiliser la scrollbar (ascenseur) pour faire défiler le contenu. Par exemple, sur la plupart des sites des journaux, il est indispensable d'aller plus loin que le fold et de scroller afin de voir l'intégralité du contenu de la page d'accueil.
Pourquoi la zone située au dessus du fold reste importante ?
C'est ce que les nouveaux visiteurs verront la première fois lorsqu'ils arrivent sur votre site Web, et ce qu'ils verront aura une influence immédiate sur leur choix : Aller plus loin ou partir.
Page d'accueil
- Lien de navigation et zone de recherche : Evident... mais les utilisateurs ont besoin de voir ce contenu au dessus du fold afin d'aller plus loin dans le site.
- Produits : Cela dépend du type de site Ecommerce, vous aurez peut être envie de montrer votre nouvelle gamme de vêtements ou un diaporama de produits. Dans tous les cas, les produits les plus importants seront affichés au dessus du fold.
- Livraison gratuite : Offrir des frais de port est un excellent moyen pour booster ses ventes, donner de l'importance à une promo de ce type en l'affichant au dessus du fold est donc tout à fait logique.
- Panier : Les utilisateurs attendant de voir ce lien fortement mis en avant, à une place stratégique, c'est à dire souvent en haut à droite de la page sur l'ensemble des pages du site
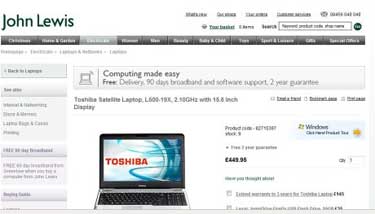
Page produit
- Description du produit et prix : Et pour les catalogues de détaillants / grossistes, la référence produit.
- Résumé des avis : Alors que la plupart des sites positionnent le détail des avis en dessous du fold et que les internautes doivent scroller pou y accéder, un résumé des avis mérite d'avoir une place importante.
- Photos du produits
- Bouton d'action : Le bouton d'ajout au panier doit être inratable, ce qui signifie le placer au dessus du fold où les internautes afin d'avoir la garantie que les internautes le verront.


- Stock / Disponibilité : C'est une information clé et potentiellement un moyen d'inciter à l'achat. Elle peut aider à créer un sentiment d'urgence dans l'esprit de l'internaute.
Process de commande
- Un numéro de téléphone ou un lien contact. Ces informations rassurent le consommateur, ils savent qu'il y a un moyen de contact rapide en cas de problème.
- Logo "Sécurité" : Encore un moyen de rassurer les clients sur la sécurité (Certification, banque...)
- Nombre d'étapes : Montrer à l'internaute où il se trouve au sein de process de commande et à quel point il est proche de finaliser sa commande.
Cette liste de conseils n'est certainement pas exhaustive...