Astuce css : Dégradé, ombre, couleurs alternées et rotation
Cet article est une traduction partielle de Forget About Photoshop: 5 More Ways to Stop Using Images in Your Designs
L'auteur nous propose d'utiliser la puissance de CSS en lieu et place d'images à travers 5 techniques que vous ne connaissez peut être pas. Je n'ai pas testé les codes proposés.
Objectif 1 : Rotation d'un texte

Code CSS
.sideways {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
Objectif 2 : Triangle

Code CSS
<div class="upper">
<div class="inner"></div>
</div>
Et une petite classe supplémentaire afin de compléter l'effet :
.upper {
position:absolute;
left:150px; top:100px;
}
.upper div {
border-left-color: transparent;
border-style: solid;
}
.inner{
border-width: 0 0 300px / 200px;
border-bottom-color: #955;
}
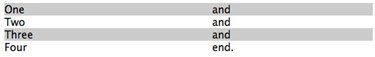
Objectif 3 : Couleurs alternées et tableau

Code CSS
<table border="0">
<tbody>
<tr><td>One</td><td>and</td></tr>
<tr><td>Two</td><td>and</td></tr>
<tr><td>Three</td><td>and</td></tr>
<tr><td>Four</td><td>end.</td></tr>
</tbody>
</table>
Et voici la classe magique :
tbody tr:nth-child(odd) {
background-color: #ccc;
}
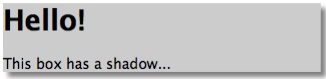
Objectif 4 : Ombre

Code CSS
module {
background-color: #cccccc;
/* offset left, top, thickness, color with alpha */
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
/* IE */
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=5, OffY=5, Color='gray');
/* slightly different syntax for IE8 */
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=5, OffY=5, Color='gray')";
}
Objectif 5 : Dégradé

Code CSS
.gradient {
background-image: -moz-linear-gradient(top, #aaaaaa, #dddddd);
background-image: -webkit-gradient(linear, left top, left bottom, from(#aaa), to(#ddd));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#aaaaaa,endColorstr=#dddddd);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#aaaaaa,endColorstr=#dddddd)";
}
Pour troller, cela se passe dans les commentaires 🙂