Fonctionnement d’AJAX
Technologie du "langage" AJAX
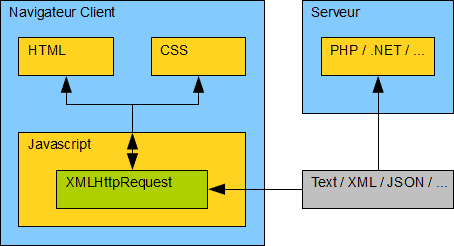
Comme son nom l'indique, la mise en place d'AJAX requiert plusieurs langages :
- Javascript, pour les traitements côté client ;
- L'objet XMLHttpRequest de Javascript, pour dialoguer avec le serveur ;
- PHP, ou tout autre langage "server-side", pour les traitements côté serveur (notez qu'il est également tout à fait possible d'appeler des fichiers statiques) ;
- XML et JSON, qui peuvent servir de formats d'échanges standardisés entre le client (Javascript) et le serveur (PHP...)
Pour résumer le processus AJAX

- Javascript passe une demande à l'objet XMLHttpRequest ;
- L'objet XMLHttpRequest requête le serveur afin de lui transmettre ou de lui demander des données ;
- Le serveur retourne un résultat (texte, XML, JSON...) à l'objet XMLHttpRequest ;
- L'objet XMLHttpRequest retourne le résultat à Javascript ;
- Javascript traite les données retournées (seconde requête AJAX, mise à jour tout ou partie du contenu de la page via HTML et CSS...)
AJAX ne représente en réalité que les étapes 2, 3 et 4 mais, n'étant jamais dissocié des étapes 1 et 5, le terme AJAX en englobe finalement l'ensemble des 5 étapes.


